Developing IBM Lotus Domino 8.5.2 Applications: Advanced XPage Design v6.0
Question 1
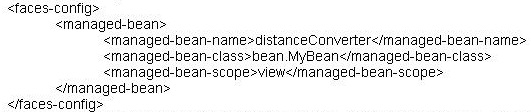
John has a managed bean which is defined as follows:

The bean has a property called 'miles'which allows a distance in miles to be entered and converted to kilometers. John wishes to have a user enter a value via an edit box and use the managed bean to convert the value from miles to kilometers. What should the value of the edit box's value attribute be in order to utilize the managed bean?
- A. <xp:inputText id="inputText1" value="#{view.distanceConverter.miles}"></xp:inputText>
- B. <xp:inputText id="inputText1" value="#{bean.MyBean.setMiles()}"></xp:inputText>
- C. <xp:inputText id="inputText1" value="distanceConverter.miles"></xp:inputText>
- D. <xp:inputText id="inputText1" value="#{distanceConverter.miles}"></xp:inputText>
Answer : D
Question 2
John needs to access data which is in a relational database from his XPages application.
What is the best option for accessing the data?
- A. As long as there is a JDBC driver available for the database then John can write Java to access the database
- B. As long as there is a JDBC driver available for the database then John can write Java or Server Side Javascript to access the database.
- C. The relational data source would need to have a web service added to it to allow access to the data.
- D. It is not possible to access relational data froman XPage
Answer : B
Question 3
Rick creates a Server-Side JavaScript library, and defines afew global variables at the beginning of the library. The JavaScript in his XPage and in the JavaScript library modify those global variables. The server the application runs on is heavily used, and the application settings are set to Keep Pages on Disk for best scalability. When the application executes, what is likely to happen?
A. The application will perform as expected.
B. The application will generate an error because you can not declare global Server-Side
JavaScript variables -
C. The application will run, but the values of the globally defined variables may be lost when the server's JVM garbage collects variables, causing unexpected results.
D. The application will run, but every partial or full refresh will reset the values of the global variables when it reloads the Server-Side JavaScript library.
Answer : C Topic 2, Volume B
Question 4
John wishes to create a component that is capable of saving its state as the JSF component tree is being saved and restored. In order to do this, John's component must implement which of the following interfaces:
- A. com.ibm.xpages.component.XPStateHolder
- B. javax.faces.component.StateHolder
- C. javax.faces.component.DataHolder
- D. javax.xpages.component.StateHolder
Answer : B
Question 5
Peter wants to enhance the view controls used in his application so that they can display rich content from the underlying document collection. He wants to do this in an efficient manner as the application has thousands of documents and is accessed by hundreds of concurrent users. Which of the following approaches should John take to add this enhancement to his application most efficiently?
- A. Modify the Domino view to include the rich text field and add a new column to his view controls that automaticallybinds to this field.
- B. Add a computed column to the view control that opens each document, set the column content type to HTML, and bind the rich text content from each document using JavaScript code.
- C. Add an action to each column that will retrieve therich text content from the underlying document when clicked, assign it to a computed field with content type set to HTML, and then display that field.
- D. Nothing - XPages view controls cannot display rich content.
Answer : C
Question 6
Eric is writing an XPages in the Notes Client (XPinC) application and has a data type problem in a Server Side JavaScript function. How can he find out more information about the objects in his code?
- A. Use print() and _dump statements in his code and look for the output on the server console
- B. Use print() and _dump statements in his code andlook in Help -> Support -> View Trace for the output
- C. Set up a new debug configuration in the Java perspective in Domino Designer and then set a breakpoint in the code and step through it to examine the objects
- D. Add a Firebug Lite control to his XPageand then set a breakpoint in the code using Firebug in the Notes Client
Answer : B
Question 7
Elizabeth needs to parse the contents of a web page held on a remote server into an applicationScope variable via the server side onclick event of a button using Server Side
JavaScript. How would she do this?
- A. It is not possible to perform network operations from Server Side JavaScript
- B. Create a new Java class to perform the operation in a Java Script Library and callit from the onclick event of the button.
- C. Create a new Java class to perform the operation in a Java Agent and call it from the onclick event of the button.
- D. Create a new Java class to perform the operation in the WebContent\WEB-INF\src folder via thePackage Explorer and call it from the onclick event of the button.
Answer : D
Question 8
John wishes to add a Java Class to his XPages application. How would he do this?
- A. Expand his application in the "Applications Navigator" and create a new Java Script Library and place the necessary Java logic within that script library?
- B. Switch to the Java Perspective, navigate to the "Local" Java Source Folder within the application (using the Package Explorer), and create the Java Class within that folder
- C. Switch to the Java Perspective and create a new Java SourceFolder within the application (using the Package Explorer), and create the Java Class within that folder
- D. Expand his application in the "Applications Navigator" and create a new Java Agent, place the necessary Java logic within the agent, and call the agent from within the XPage
Answer : C
Question 9
Marco hasbuilt an XPage that has increased in complexity over time and now contains several hundred lines of XSP markup, with many postback actions that conditionalize the display of the page. He feels that the page does not perform well and is looking to improve the responsiveness for the end-user. He is considering the following actions to improve performance. All of the following actions may improve performance EXCEPT which one:
- A. Reduce the size of the page by splitting it up into several custom controls wherever possible.
- B. Use Partial Refresh to conditionally redraw only those parts of the page impacted by postback actions.
- C. Conditionally set the "loaded" property to "true" for controls and data sources that are displayed, and "false" when they are hidden.
- D. Use scoped variables to store/retrieve data that will not change between postback requests.
Answer : A
Question 10
Per wants to connect to a datasource using JDBC. What is the best way todo this?
- A. Write a LotusScript or Java agent and call it from Client-Side JavaScript, as he would have done in traditional Domino web applications.
- B. He must use a third-party tool like DECS or LEI.
- C. The necessary JDBC drivers will come pre-installedwith Domino. He just needs to write SSJS or Java to call the required methods.
- D. He will need to download and install the relevant JDBC drivers and write SSJS or Java to call the required methods.
Answer : D
Question 11
Wayne needs to debug some client side JavaScript code in an XPage to find why a feature is not working as expected. Which of the following actions would be the bestoption to determine the problem?
- A. Wayne can activate the Source pane for the XPage in Domino Designer, set breakpoint(s) on the JavaScript code by double-clicking in the side-gutter and then preview the application
- B. Wayne can install FireBug or FireBug lite in the browser, set breakpoints in the JavaScript code and then run and debug the application
- C. Wayne can insert print() and _dump() statements directly in the JavaScript code and use the information sent to the console window to help debug the problem
- D. Wayne can open the Java perspective in Domino Designer, find the Java code for the XPage in the "local\xsp" source folder, set breakpoint(s) in the code using the standard Java tooling and then preview the application
Answer : B
Question 12
Michelle is editing an existing XPage: ?The page has a "tags" Edit Box with Type Ahead enabled, which provides suggestions for possible tags or keywords to add to the document.
?The HTML source of the Edit Box includes a dojoType attribute. ?After the edit box there is a panel named "tagsHint" explaining the concept of tags. ?Now Michelle wants to hide the "tagsHint" panel when values are already present in the "tags" field. ?She adds an
Output Script control containing the following code: var tags = dijit.byId("#{id:tags}"); if( tags.value.length > 0 ){ // already set some tag var tagsHint =
XSP.getElementById("#{id:tagsHint}"); tagsHint.style.display = "none"; } ?When she opens the page in a web browser, the JavaScript Error Console reports the error: tags is undefined at the line: if( tags.value.length > 0 ){ // already set some tag What is the problem with the sample code?
- A. There is no initial value in the tags field, so it is not possible to find the length of the value.
- B. The dijit is not yet loaded; the code in the Output Script control should be in an "addOnLoad" listener function.
- C. The script should be in the "onload" event of the XPage control corresponding to the HTML "body" tag.
- D. The first line should be: var tags = XSP.getElementById("#{id:tags}");
Answer : B
Question 13
Jeremy wants all of the dijit.Dialog boxes in his application to call a client side JavaScript function called "validateForm" whenever they are hidden. What is the best solution?
- A. Create a custom Dojo control and use that instead of the standard dijit.Dialog in the application using the following code: /** * Custom Dojo Control */ dojo.provide('com.myco.widget.Dialog'); dojo.require('dijit.Dialog'); (function(){ dojo.declare("com.myco.widget.Dialog", dijit.Dialog, { onHide: validateForm }) }()); /** * Initialization code */ var dialog = new dijit.Dialog();
- B. Whenever he initializes a new dijit.Dialog, add an onHide event like so: vardialog = new dijit.Dialog({ onHide: validateForm } );
- C. In the "Close" or "Cancel" button of each dialog add a call to validateForm in the onClick event.
- D. Create a custom Dojo control and use that instead of the standard dijit.Dialog in the applicationusing the following code: /** * Custom Dojo Control */ dojo.provide('com.myco.widget.Dialog'); dojo.require('dijit.Dialog'); (function(){ dojo.declare("com.myco.widget.Dialog", dijit.Dialog, { onHide: validateForm }) }()); /** * Initialization code */ vardialog = new com.myco.widget.Dialog();
- E. Create a custom Dojo control and use that instead of the standard dijit.Dialog in the application using the following code: /** * Custom Dojo Control */ dojo.provide('com.myco.widget.Dialog'); dojo.require('dijit.Dialog'); (function(){ dojo.declare("com.myco.widget.Dialog", dijit.Dialog, { onHide: validateForm }) }()); /** * Initialization code */ var dialog = new com.myco.widget.Dialog();
- F. Create a custom Dojo control and use that instead ofthe standard dijit.Dialog in the application using the following code: /** * Custom Dojo Control */ dojo.provide('com.myco.widget.Dialog'); dojo.require('dijit.Dialog'); (function(){ dojo.declare("com.myco.widget.Dialog", dijit.Dialog, { onHide:validateForm }) }()); /** * Initialization code */ var dialog = new com.myco.widget.Dialog();
- G. Create a custom Dojo control and use that instead of the standard dijit.Dialog in the application using the following code: /** * Custom Dojo Control */ dojo.provide('com.myco.widget.Dialog'); dojo.require('dijit.Dialog'); (function(){ dojo.declare("com.myco.widget.Dialog", dijit.Dialog, { onHide: validateForm }) }()); /** * Initialization code */ var dialog = new com.myco.widget.Dialog();
Answer : D,E,F,G
Question 14
Rick creates a Server-Side JavaScript library, and defines a few global variables at the beginning of the library. The JavaScript in his XPage and in the JavaScript library modify those global variables. The server the application runs on is heavily used, and the application settings are set to Keep Pages on Disk for best scalability. When the application executes, what is likely to happen?
- A. The application will perform as expected.
- B. The application will generate an error because you can not declare global Server-Side JavaScript variables
- C. The application will run, but the values of the globally defined variables may be lost when the server's JVM garbage collects variables, causing unexpected results.
- D. The application will run, but every partial or full refresh will reset the values of the global variables when it reloads the Server-Side JavaScript library.
Answer : C
Question 15
John has a page with an edit box and a submit button and decides he wants to use a Dojo
NumberSpinner dijit. He adds the dojoType dijit.form.NumberSpinner to the edit box. The submit button stops working. What is the reason for the submit button not working?
- A. John needs to check the check box "Enable Dojo" on the submit button
- B. John needs to add a dojo module to the XPage.
- C. John needs to add a server sideJavaScript library to the XPage
- D. John needs to configure themes to include a dojo theme like tundra
Answer : B