Essentials of Developing Windows Store Apps using HTML5 and JavaScript v7.0
Question 1
You need to ensure that the app maintains information according to the requirements.
Which event handlers should you implement? (Each correct answer presents part of the solution. Choose all that apply.)
- A. loaded
- B. activated
- C. onsettings
- D. oncheckpoint
Answer : BD
Question 2
You need to ensure that the compiler-generated metadata for the ToyInventory library meets the requirements.
Which compiler and associated switch should you use?
- A. Use the MIDL.exe compiler with the /win64 switch.
- B. Use the MIDLRT.exe compiler with the /winmd switch.
- C. Use the MIDLRT.exe compiler with the /winrt switch
- D. Use the MDMERGE.exe compiler.with the /v switch.
Answer : C
Question 3
You need to ensure that the app meets the business requirements for user interface design.
Which code segment should you insert at line UL15?
- A. layout: new ui.GridLayout({ groupHeaderPosition: "left" })
- B. layout: new ui.GridLayout({ groupHeaderPosition: "top" })
- C. layout: new ui.GridLayout( ui. ListLayout{ groupHeaderPosition: "left" })
- D. layout: new ui.GridLayout( ui. listLayout{ groupHeaderPosition: "top" })
Answer : C
Question 4
You need to handle inventory changes according to the requirements.
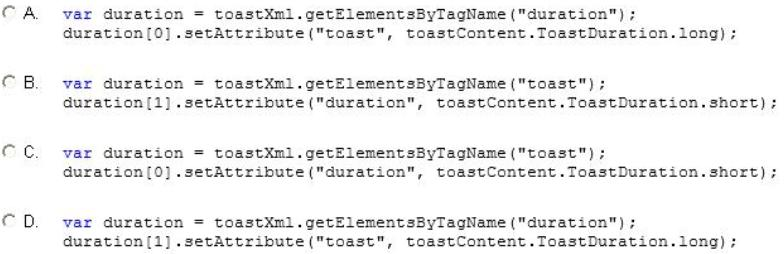
Which code segment should you insert at line ST12?

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : B
Question 5
You need to ensure that the app meets the business requirements for user interface design.
Which code segment should you insert at line UL15?
- A. layout: new ui.ListLayout ( ui.GridLayout{ horizontal: "false" })
- B. layout: new ui.GridLayout({ groupHeaderPosition: "top" })
- C. layout: new ui.ListLayout({ horizontal: "false" })
- D. layout: new ui.GridLayout( ui. ListLayout{ groupHeaderPosition: "top" })
Answer : B
Question 6
You need to ensure that the app presents notifications according to the requirements.
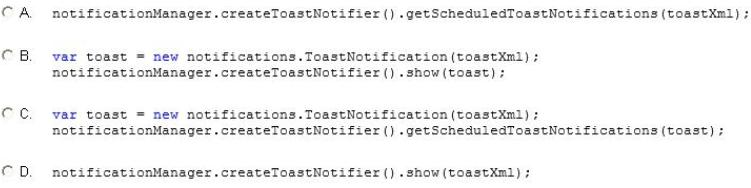
Which code segment should you insert at line ST11?

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : C
Question 7
You need to implement the business requirement for the layout of the user interface.
Which navigation design patterns should you implement? (Each answer presents part of the solution. Choose all that apply)
A. Use the Detail pages hierarchical system design pattern to display toys that belong to a category.
B. Use the Flat system design pattern to navigate the different toy categories.
C. Use the Hub pages hierarchical system design pattern to navigate the different toy categories.
D. Use the Section pages hierarchical system design pattern to display toys that belong to a category.
Answer : A,C Topic 4, Automotive Manufacturer Background You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner's manual, and the maintenance schedule. The app will be available to install from the Windows Store. Business Requirements ? Display the company logo on the Main screen. Owner's Manual screen, and Service Record screen of the app. ? Allow users to store their vehicle information to identify the correct information to display within the app. ? Prominently display a stock image of the user's vehicle on the Main screen at the full height of the app. ? Send notifications by using tile updates when a scheduled maintenance is approaching or past due. ? Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service. ? Display related media within the app. Technical Requirements The app must meet the following technical requirements. User Experience ? The app user interface must follow Microsoft design guidelines. ? The user must be able to insert or update service records. ? The user must be able to filter service records by date or service type. ? The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record screen, and Owner's Manual screen. ? The user cannot switch between categories by using the Back button. ? The data from the cloud service must automatically populate the Service Record screen. ? The Main screen must have a dark background. All other screens must have a light background with contrasting colored text. ? All multimedia must provide a full-screen mode that can be activated by the end user. ? All media items must start when the user interacts with them and stop immediately when a video ends. ? The app must accept and display tile messages and notification messages from the cloud service. ? The navigational icons mus
Question 8
You need to configure the app to receive push notifications.
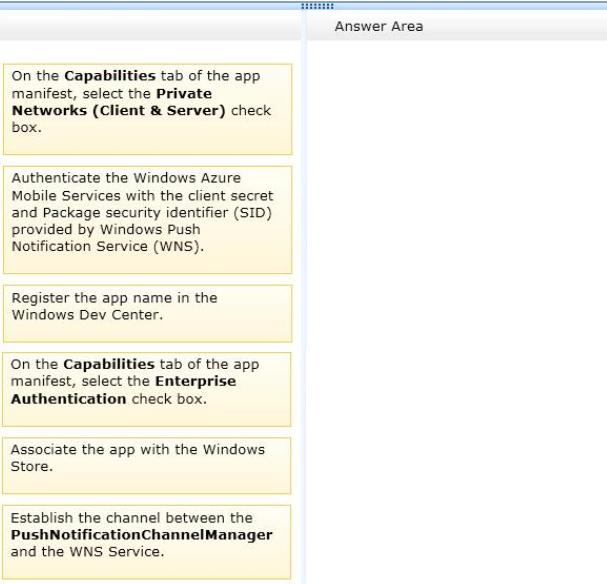
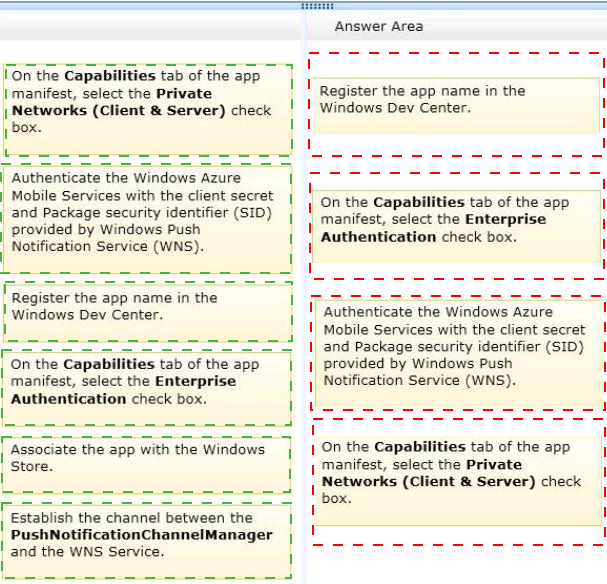
Which four actions should you perform in sequence? To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.

Answer : 
Question 9
You need to implement the navigation between screen categories.
What should you do?
- A. Place one link for each category on every screen and use an <href> tag to go to the category screens.
- B. Implement category navigation controls on the nav bar on every screen.
- C. Place one button for each category on every screen and use the WinJS.navigate command to go to the category screens.
- D. Implement category navigation controls on the app bar on every screen.
Answer : B
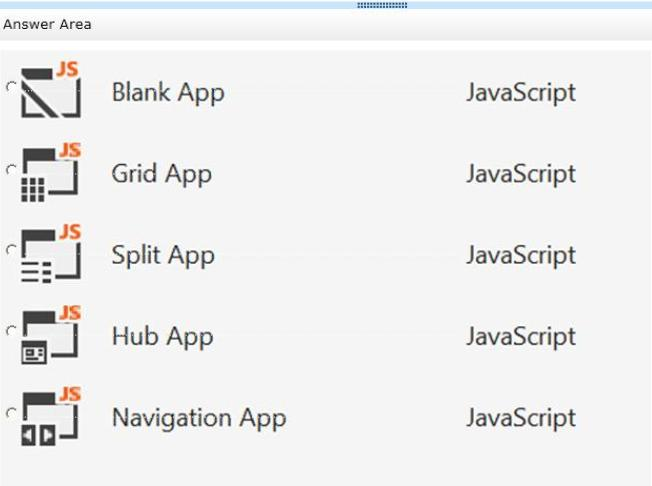
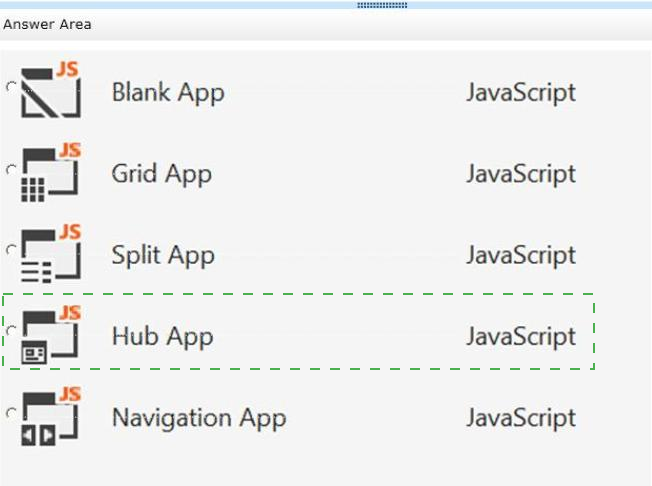
Question 10
You need to begin the project development.
Which project template should you choose? To answer, select the appropriate project template type in the answer area.

Answer : 
Explanation:
C:\Users\Kamran\Desktop\image.jpg
Question 11
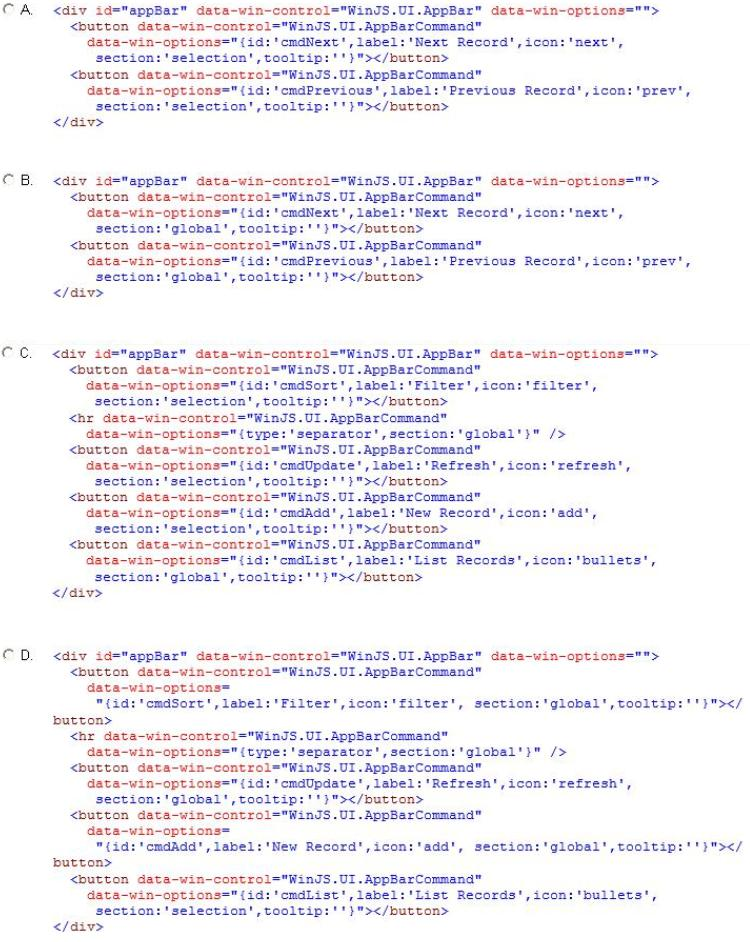
You need to implement the app bar for the Service Record screen.
Which markup segment should you insert at line SH07?

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : C
Question 12
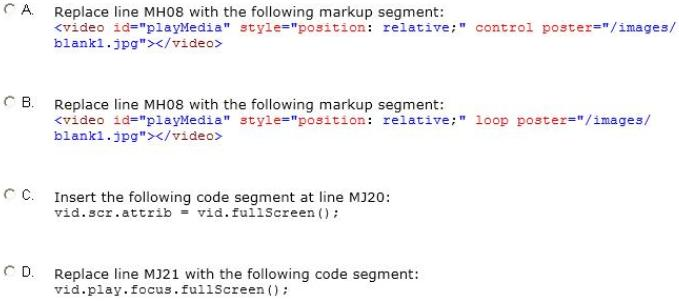
You need to modify the app so that the user can play videos by tapping the screen.
What should you do?

A. Option A -
B. Option B -
C. Option C -
D. Option D -
Answer : A Topic 5, Mix Questions
Question 13
You are developing a Windows Store app by using Microsoft Visual Studio.
The app must use a flat navigation pattern.
You need to start the app development from a built-in Visual Studio project template.
Which project template should you use?
- A. Blank App
- B. Grid App
- C. Hub App
- D. Split App
Answer : A
Question 14
You are developing a Windows Store app that uses a fluid layout for all user interface elements.
You need to ensure that app elements are styled appropriately based on the size and orientation of the app on the screen.
Which media feature should you evaluate?
- A. -ms-application-state
- B. –resolution
- C. -ms-view-state
- D. -aspect-ratio
Answer : C
Question 15
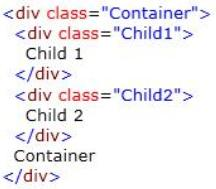
You are developing a Windows Store app. The app includes the following HTML markup:

You are creating a Flexible Box layout for the application. The layout must be configured as shown in the following display.

The Flexible Box layout must conform to the following requirements:
-> The Child2 DIV element must appear on the right side of the layout.
-> The Child1 DIV element must appear immediately to the left of Child2.
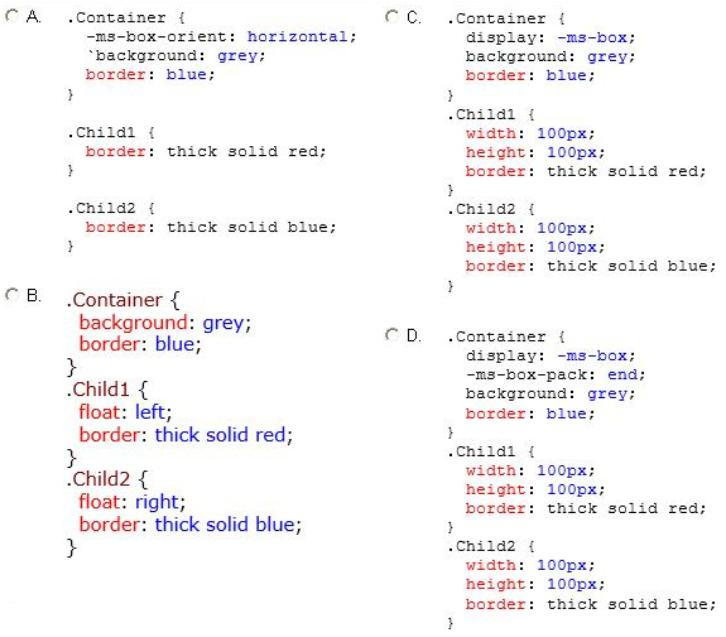
You need to add CSS to ensure that the requirements are met. Which CSS segment should you add to the style sheet?

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : D