MCSD Programming in HTML5 with JavaScript and CSS3 v1.0
Question 1
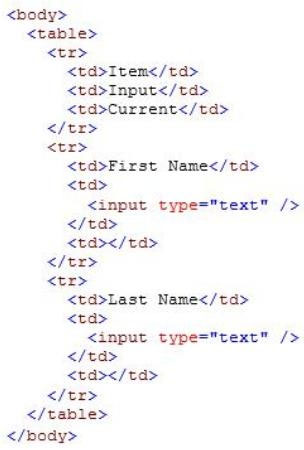
You are creating a web form that users will use to enter their personal information. The form includes the following HTML.

You have the following requirements:
✑ When a user enters an input box, the cell on the right must turn green.
✑ When a user leaves an input box, the cell on the right must turn white.
You need to create the web form to meet these requirements.
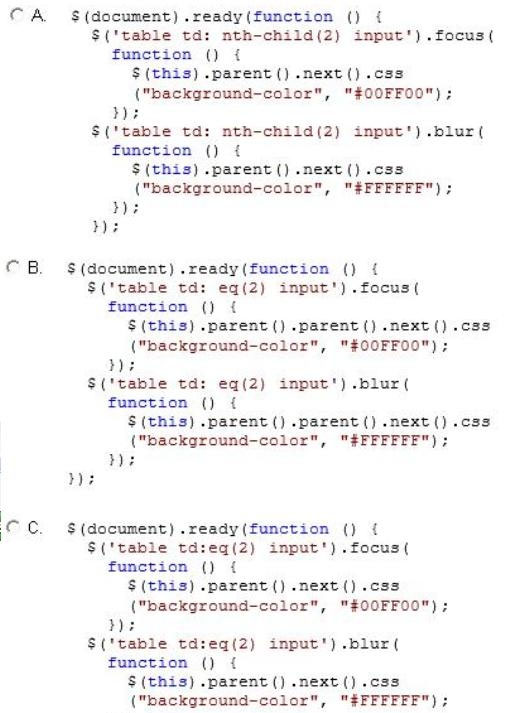
Which code segment should you use?
nth-child

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : A
Explanation:
The :nth-child(n) selector matches every element that is thenth child, regardless of type, of its parent. n can be a number, a keyword, or a formula.
Example -
Specify a background color for every <p> element that is the second child of its parent: p:nth-child(2) { background: #ff0000;
}
parent.next()
Here: thecell to the right of the current cell.
References:
https://www.w3schools.com/cssref/sel_nth-child.asp
Question 2
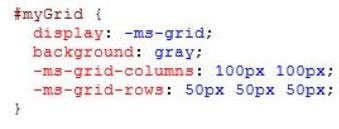
You are developing a web page. You create a grid layout by using the following CSS segment.

You have the following requirements:
✑ You must place content in the first column of the second row.
✑ The content must span two columns.
You need to ensure that the style of the grid meets the requirements.
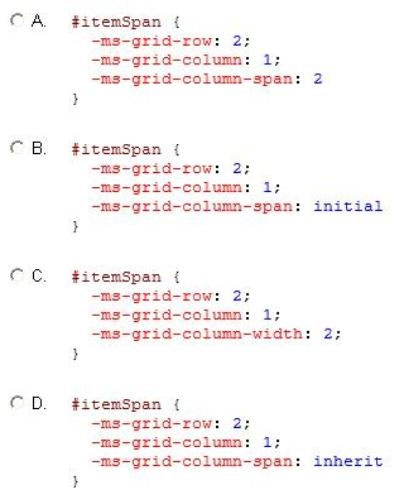
Which CSS segment should you use?

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : A
Explanation:
-ms-grid-column-span
Gets or sets a value that specifies the number of columns of the grid that the object spans.
This property is read-only.
Property values -
The number of columns.
Integer value that specifies the number of columns to span.
References:
https://technet.microsoft.com/en-us/evalcenter/hh772248(v=vs.80)
Question 3
DRAG DROP -
You are creating an application by using HTML5 and CSS3. The styles for the pages are derived from five style sheets.
The styles are not being applied correctly to the pages in the application.
You need to apply the styles from highest priority to lowest priority.
In which order should you use the five style sheets? (To answer, move the style sheet types from the list of style sheet types to the answer area and arrange them in the correct order.)
Select and Place:

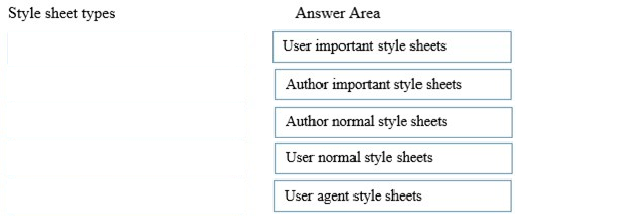
Answer : 
Explanation:
* From highest priority to lowest priority.
User important style sheets -
Author important style sheets -
Author normal style sheets -
User normal style sheets -
User agent style sheets -
* CSS declarations are applied in this order (from lowest to highest priority):
· User agent declarations (the default styles your browser applies to elements)
· User normal declarations (a user's own stylesheet if they're using one)
· Author normal declarations (this is your normal stylesheet)
· Author important declarations (anything your mark important)
· User important declarations (any important styles from the user's stylesheet)
Reference: Assigning property values, Cascading, and Inheritance; In what order do CSS definitions take priority http://www.w3.org/TR/CSS21/cascade.html http://www.quora.com/In-what-order-do-CSS-definitions-take-priority
Question 4
You are developing a web page by using HTML5.
You have the following requirements:
✑ An H1 element must be placed at the top left corner of the page.
✑ The size and location of the H1 element must not change if additional elements are added to the page.
You need to position the H1 element on the page.
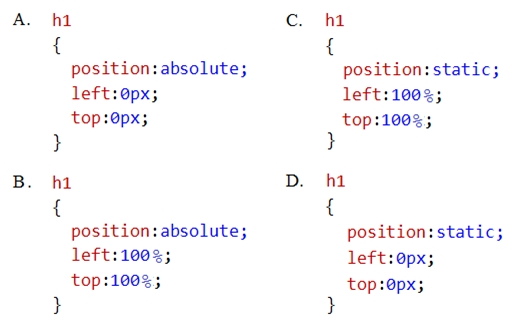
Which CSS3 style should you use?

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : A
Explanation:
The position property specifies the type of positioning method used for an element (static, relative, absolute or fixed). absolute: The element is positioned relative to its first positioned (not static) ancestor element
For absolutely positioned elements, the left property sets the left edge of an element to a unit to the left/right of the left edge of its containing element.
CSS Syntax -
left: auto|length|initial|inherit;
length: Sets the left edge position in px, cm, etc.
References:
https://www.w3schools.com/cssref/pr_class_position.asp
https://www.w3schools.com/cssref/pr_pos_left.asp
Question 5
You are styling a box object on a page by using CSS3.
You need to set the transparency of the object to 50%.
Which two CSS3 styles will achieve the goal? (Each correct answer presents a complete solution. Choose two.)

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : BC
Explanation:
The RGBA declaration allows you to set opacity (via the Alpha channel) as part of the color value.
Example:
div { background-color: rgba(255,0,0,0.5); }
The background color has been set to blue, and the opacity set to half.
Example 2:
background-color: rgb(0,0,255); opacity: 0.5;
The background color has been set to blue, and the opacity set to half.
Reference: A brief introduction to Opacity and RGBA
http://www.css3.info/introduction-opacity-rgba/
Question 6
HOTSPOT -
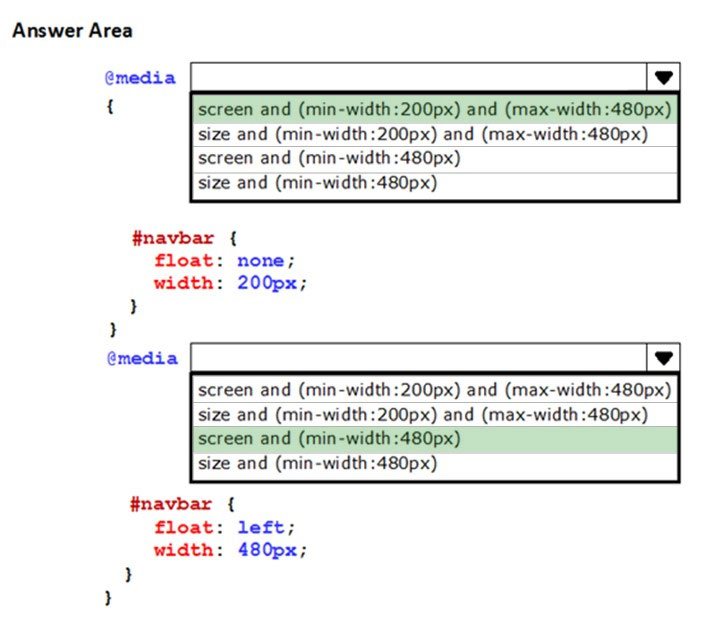
You are developing a web page that will be accessed from various types of devices.
You have the following requirements:
✑ The appropriate display resolution must be selected dynamically based on the device connecting to the page.
✑ Mobile devices with a maximum width of 480 pixels must be able to use the page.
You need to ensure that the page displays correctly on any device.
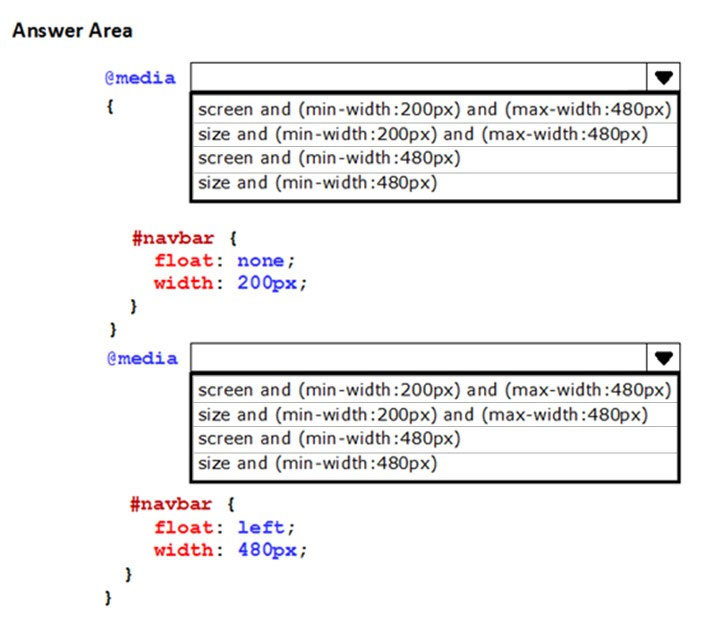
How should you build the code? (To answer, select the appropriate options from the drop-down lists in the answer area.)
Hot Area:

Answer : 
Explanation:
The @media rule is used to define different style rules for different media types/devices.
CSS Syntax -
@media not|only mediatypeand (media feature) {
CSS-Code;
}
Media type: Screen -
Used for computer screens.
Reference:
https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
https://www.w3schools.com/css/css3_mediaqueries.asp
Question 7
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which values are valid for the text-transform property?
- A. hidden
- B. blink
- C. capitalize
- D. line-through
Answer : C
Explanation:
CSS Syntax -
text-transform: none|capitalize|uppercase|lowercase|initial|inherit;
Example -
Transform text in different elements:
h1 {text-transform:uppercase;}
h2 {text-transform:capitalize;}
p {text-transform:lowercase;}
Reference: CSS text-transform Property
http://www.w3schools.com/cssref/pr_text_text-transform.asp
Question 8
DRAG DROP -
You are developing a website that has many web pages with hyperlinks to other sites.
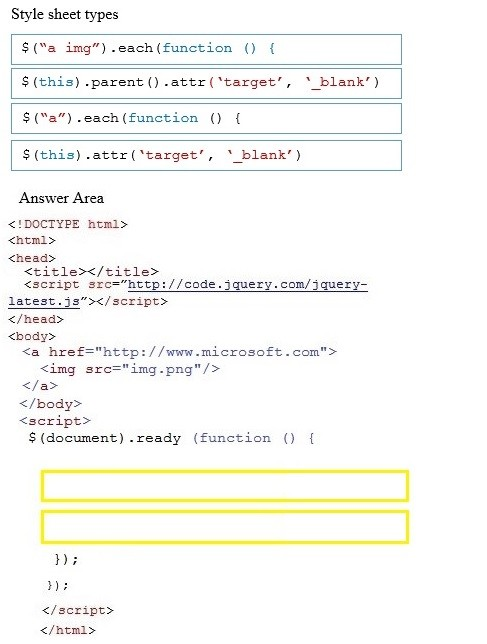
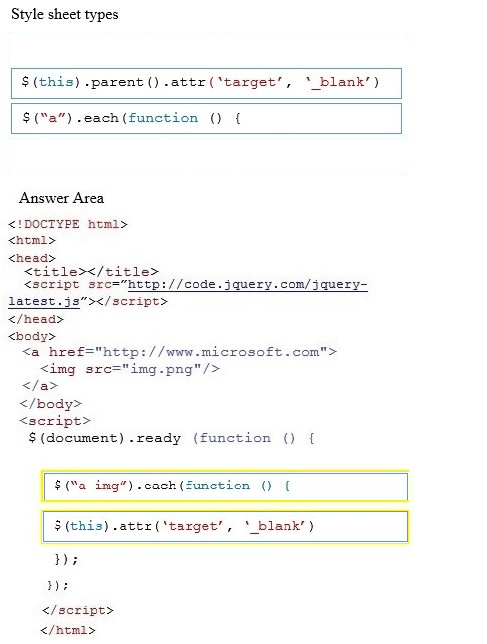
You need to ensure that if a hyperlink contains an image, the linked web page opens in a new window.
Which jQuery code segment or segments should you use? (To answer, drag the appropriate line of code to the correct location. Each line of code may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Select and Place:

Answer : 
Explanation:
* a img
All elements that are descendants of an element.
* (this).parent
This is the element and is the parent.
Question 9
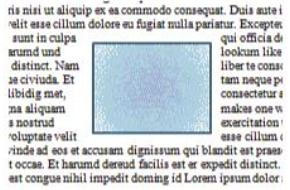
You are developing a page that includes text and an illustration. The web page resembles the following image.

You have the following requirements:
✑ The illustration must be in the center of the page.
✑ The text must flow around the left, right, top, and bottom of the illustration.
You need to ensure that the layout of the web page meets the requirements.
Which line of code should you use?
- A. -ms-wrap-flow: both;
- B. -ms-wrap-flow: clear;
- C. -ms-wrap-flow: maximum;
- D. -ms-wrap-flow: auto;
Answer : A
Explanation:
-ms-wrap-flow
Gets or sets a value that specifies how exclusions impact inline content within block-level elements.
Syntax -
-ms-wrap-flow: auto | both | start | end | maximum | clear
both
Inline flow content can flow on all sides of the exclusion.
References:
http://msdn.microsoft.com/en-us/library/ie/hh673558(v=vs.85).aspx http://dev.w3.org/csswg/css3-exclusions/
Question 10
You are developing a web page that has a group of H1 and H2 elements. The page also includes a CSS class named underlineMe.
You have the following requirements:
✑ The font color of all H1 and H2 elements must be changed to red.
✑ The CSS class underlineMe must be applied to all H1 and H2 elements.
You need to update the web page to meet the requirements.
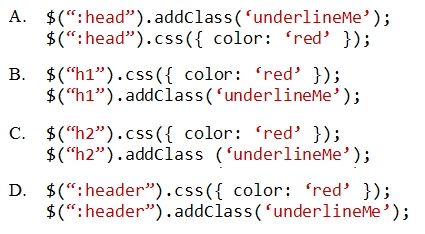
Which code segment should you use?

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : D
Explanation:
The :header selector selects all header elements (<h1> to <h6>).
Reference: jQuery :header Selector
http://www.w3schools.com/jquery/sel_header.asp
Question 11
HOTSPOT -
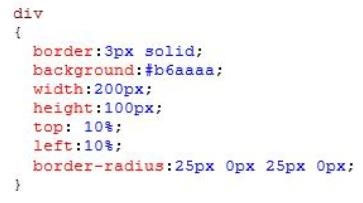
You are developing an HTML5 application for a company. You apply the following style to a DIV element on a page.

You need to submit a draft illustration of the results of this code.
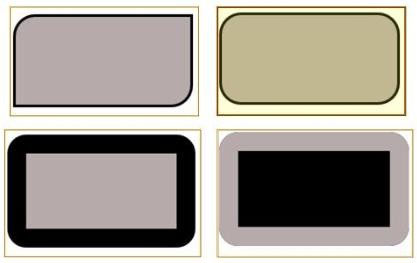
Which illustration should you submit? (To answer, select the appropriate illustration in the answer area.)
Hot Area:

Answer : 
Explanation:
Example:
div {
border: 3px solid;
background: #b6aaaa;
width: 200px;
height: 100px;
top 10%;
left 10%;
border-radius: 25px 0px 25px 0px;
}
Result:

References:
https://www.w3schools.com/CSSref/css3_pr_border-radius.asp
Question 12
HOTSPOT -
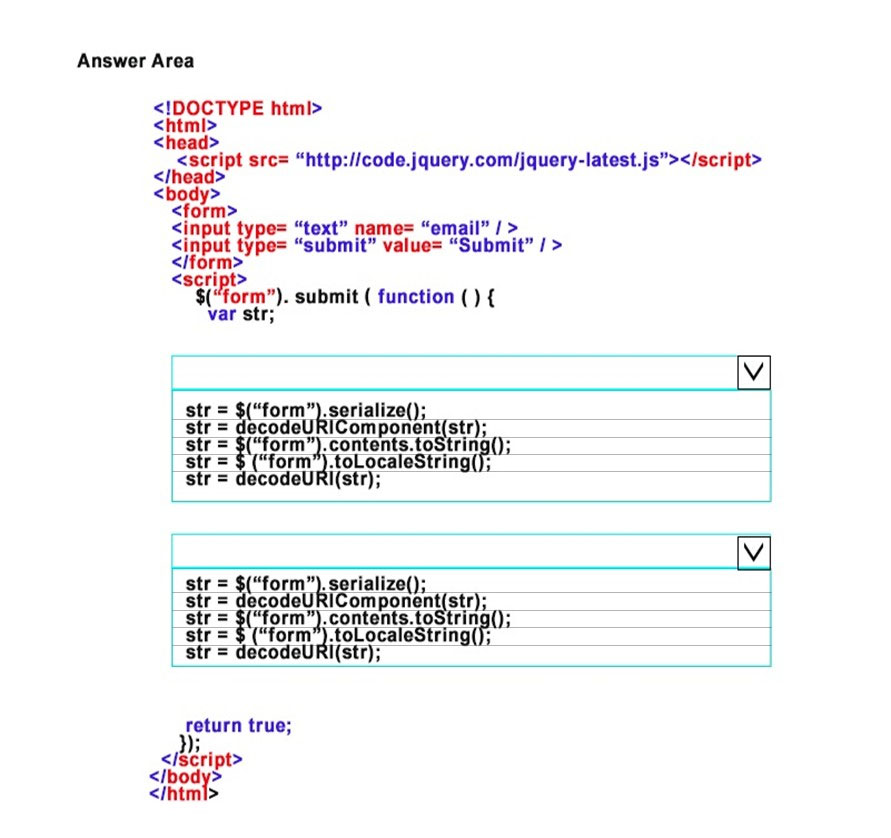
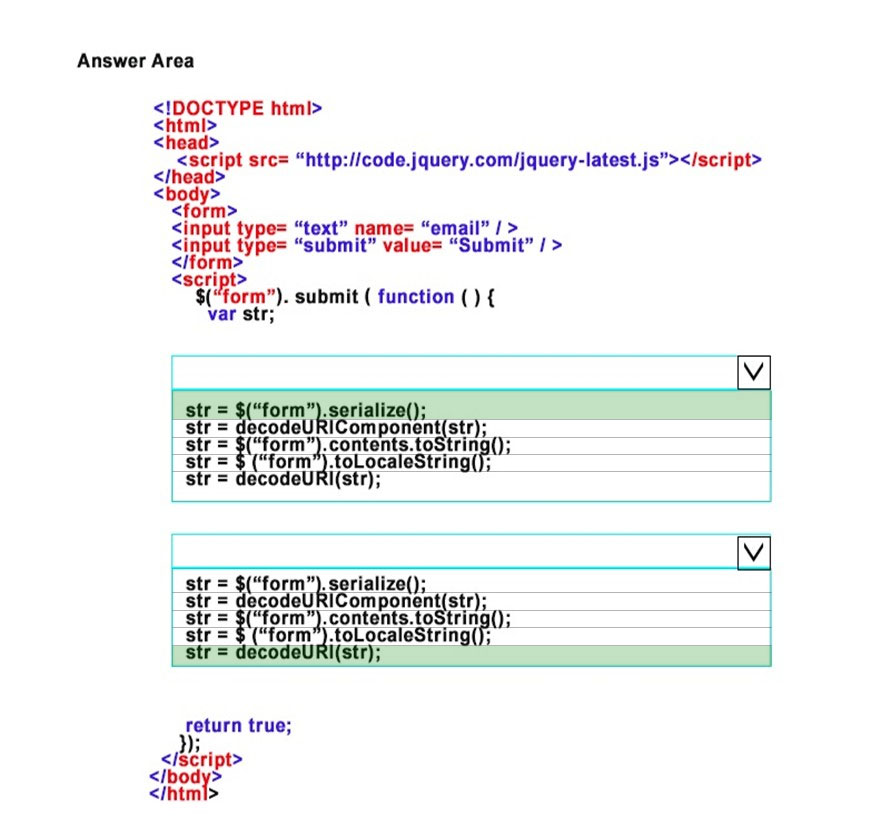
You are developing a form that captures a user's email address by using HTML5 and jQuery.
The form must submit the email address that the user enters.
You need to implement this functionality.
How should you develop the form? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

Answer : 
Question 13
DRAG DROP -
You are developing a web page by using HTML5 and CSS3.
Hyperlinks on the page must be rendered with a style that reflects the last user action performed.
You need to style the four anchor elements in the document.
In what order should you specify the four anchor selectors? (To answer, move the appropriate anchor selectors from the list of CSS codes to the answer area and arrange them in the correct order.)
Select and Place:

Answer : 
Reference:
As it states:
* a: hover MUST come after a: link and a: visited in the CSS definition in order to be effective!
* active MUST come after a: hover in the CSS definition in order to be effective!!
Reference: Meet the Pseudo Class Selectors; CSS Pseudo-classes http://css-tricks.com/pseudo-class-selectors/ http://www.w3schools.com/css/css_pseudo_classes.asp
Question 14
You are developing a web page that will be divided into three vertical sections. The main content of the site will be placed in the center section. The two outer sections will contain advertisements.
You have the following requirements:
✑ The main content section must be set to two times the width of the advertising sections.
✑ The layout must be specified by using the CSS3 flexible box model.
You need to ensure that the visual layout of the page meets the requirements.
Which CSS3 property should you use?
- A. box-orient
- B. box-flex-group
- C. box-flex
- D. box-direction
Answer : C
Explanation:
box-flex
Values: 0 | Any integer -
The flexibility ratio for this child. If a child had 1 and its sibling had 2, any additional space in the parent box would be consumed twice as much by the sibling. It defaults to 0 which is inflexible.
Reference: Quick hits with the Flexible Box Model
http://www.html5rocks.com/en/tutorials/flexbox/quick/
Question 15
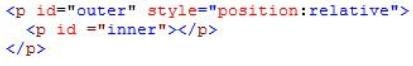
You are developing an HTML5 page. The page includes the following code.

The inner paragraph must be exactly 15 pixels from the top left corner of the outer paragraph. You set the left style for the inner paragraph to the appropriate value.
You need to set the position property of the inner paragraph.
Which value should you use?
- A. absolute
- B. static
- C. fixed
- D. relative
Answer : A
Explanation:
absolute: The element is positioned relative to its first positioned (not static) ancestor element.
Incorrect Answers:
D:
relative: The element is positioned relative to its normal position, so "left:20" adds 20 pixels to the element's LEFT position.
Reference: CSS position Property
http://www.w3schools.com/cssref/pr_class_position.asp