Developing Mobile Apps v1.0
Question 1
HOTSPOT -
You are developing an app that displays photos.
You need to create a method that displays informational text when a user hovers the pointer over a photo.
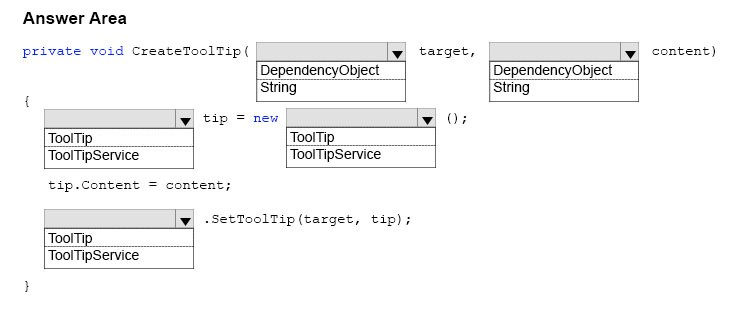
How should you complete the method? To answer, select the appropriate code segment from each list in the answer area.
Hot Area:

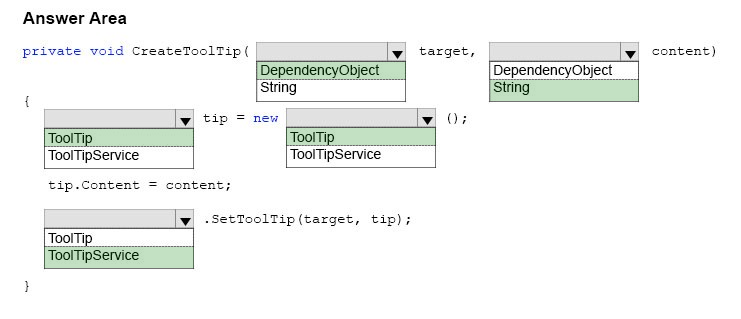
Answer : 
Explanation:
A ToolTip must be assigned to another UI element that is its owner. In Extensible Application Markup Language (XAML), use the ToolTipService.Tooltip attached property to assign the ToolTip to an owner. In code, use the ToolTipService.SetToolTip method to assign the ToolTip to an owner.
The SetToolTip(DependencyObject, Object) method sets the value of the ToolTipService.ToolTip XAML attached property.
Reference:
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.tooltipservice#Windows_UI_Xaml_Controls_ToolTipService_ToolTipProperty
Question 2
You are developing a Universal Windows Platform (UWP) app.
You need to provide a solution that moves the scroll bars of the ScrollViewer when a user rotates the mouse wheel.
Which two actions should you perform? Each correct answer presents part of the solution.
- A. Evaluate the CurrentPoint.Properties.MouseWheelDelta property of the PointerEvenArgs object. Call the ChangeView() method of the ScrollViewer.
- B. Update the XAML of the ScrollViewer to include the PointerWheelChanged event with a new event handler. Evaluate the Pointer.IsInRange property of the PointerRoutedEventArgs object within the event handler. Call the ChangeView() method of the ScrollViewer.
- C. Add an event handler to the PointerRoutedAway event for the current window.
- D. Evaluate the CurrentPoint.Properties.IsHorizontalMouseWheel property of the PointerEventArgs object. Call the ChangeView() method of the ScrollViewer.
- E. Add an event handler to the PointerWheelChanged event for the current window.
Answer : CD
Explanation:
The PointerRoutedAway event occurs on the process receiving input when the pointer input is routed to another process.
Reference:
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.scrollviewer https://docs.microsoft.com/en-us/uwp/api/windows.ui.core.corewindow#Windows_UI_Core_CoreWindow_PointerWheelChanged
Question 3
You have two Universal Windows Platform (UWP) apps named Catalog and Research, respectively.
You need to create a service in the Catalog app that can be queried by the Research app.
Which three tasks should you perform? Each correct answer presents part of the solution.
- A. Enter the package family name of the Catalog app in the Catalog app.
- B. Add a Windows Runtime component to the Catalog app.
- C. Enter the package family name of the Catalog app in the Research app.
- D. Add an app service extension to package.appmanifest file in the Research app.
- E. Add a Windows Runtime component to the Research app.
- F. Add an app service extension to package.appmanifest file in the Catalog app.
Answer : BCF
Explanation:
F: Example: Add an app service extension to package.appxmanifest
In the AppServiceProvider project's Package.appxmanifest file, add the following AppService extension to the <Application> element. This example advertises the com.Microsoft.Inventory service and is what identifies this app as an app service provider. The actual service will be implemented as a background task. The app service app exposes the service to other apps
B: Create the app service -
An app service is implemented as a background task. This enables a foreground application to invoke an app service in another application to perform tasks behind the scenes. Add a new Windows Runtime Component project to the solution.
C: Deploy the service app and get the package family name
The app service provider app must be deployed before you can call it from a client. You will also need the package family name of the app service app in order to call it.
Reference:
https://docs.microsoft.com/en-us/windows/uwp/launch-resume/how-to-create-and-consume-an-app-service
Question 4
HOTSPOT -
You are developing a Universal Windows Platform (UWP) app by using XAML and C#. A team member has written a XAML page that includes a button with an event handler method named ButtonSendNotification_Click() registered to the Click event.
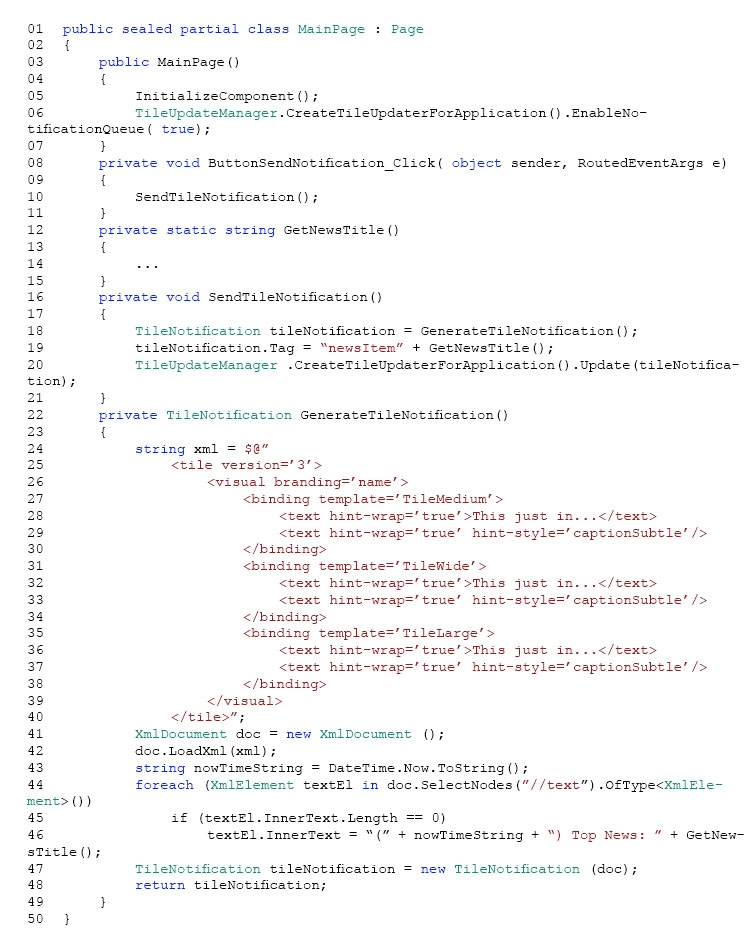
You are reviewing the following code segment written by the team member (line numbers are added for reference only):

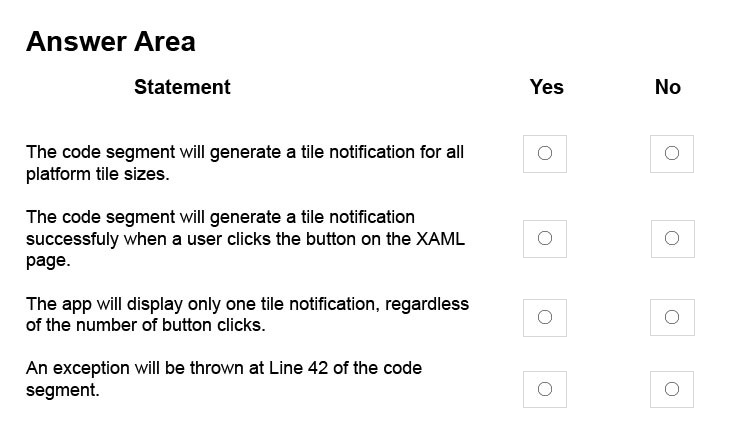
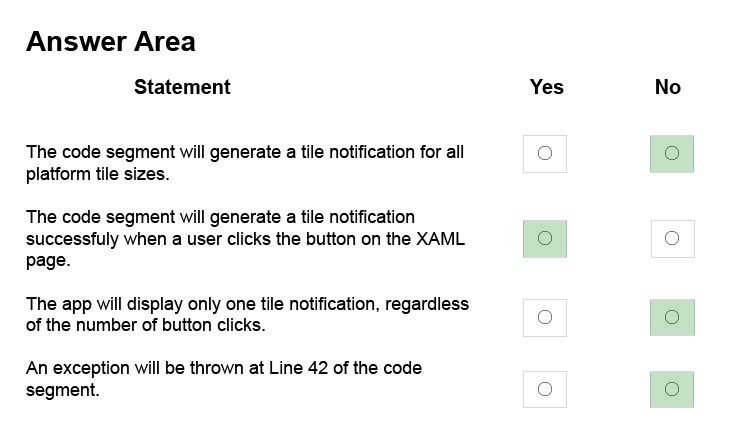
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each selection is worth one point.
Hot Area:

Answer : 
Explanation:
Box 1: No -
There are four tile sizes: small, medium, wide, large. Only three are reference in the TileNofitication definition.
Box 2: Yes -
Box 3: No -
Box 4: No -
Line 42 is doc.LoadXml(xml);
The LoadXml method loads an XML document from a string. Returns TRUE on success or FALSE on failure.
If called statically, returns a DOMDocument or FALSE on failure.
If an empty string is passed as the source, a warning will be generated. This warning is not generated by libxml and cannot be handled using libxml's error handling functions.
Reference:
https://docs.microsoft.com/en-us/windows/uwp/controls-and-patterns/tiles-and-notifications-app-assets
Question 5
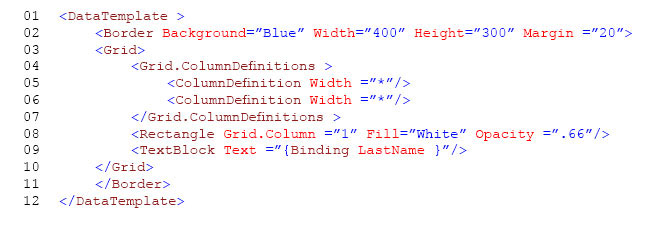
You have a Universal Windows Platform (UWP) app. The app has a page that includes the following XAML markup. Line numbers are included for reference only.

Users report that the page takes a long time to refresh.
You need to improve the load time for the page while maintaining the same layout and functionality.
What should you do?
- A. Move the attributes from the BORDER element at line 02 to the GRID element at line 03. Then, remove the BORDER elements at line 02 and line 11.
- B. Replace the TEXTBLOCK element at line 09 with a TEXTBOX element.
- C. Swap the markup at line 02 with the markup at line 03. Swap the markup at line 10 with the markup at line 11.
- D. Move the Fill and Opacity attributes and value from the RECTANGLE element at line 08 to the GRID element at line 03. Then, Remove the RECTANGLE element.
Answer : D
Explanation:
Use single-cell grids for overlapping UI
A common UI requirement is to have a layout where elements overlap each other. Typically padding, margins, alignments, and transforms are used to position the elements this way. The XAML Grid control is optimized to improve layout performance for elements that overlap.
Reference:
https://docs.microsoft.com/en-us/windows/uwp/debug-test-perf/optimize-your-xaml-layout
Question 6
You must create a control that meets the following requirements:
-> allows you to extend the behavior of a combo box
-> allows the arrow image that is located at the right edge of a standard control to be replaced with a new image
-> has a property that sets and returns the image
-> maintains all of the properties of a standard combo box control
-> has a visual interface of the control that is defined by using XAML
-> defines the properties for the control in code
You need to create the control.
Which object should you use?
- A. ContentDialog
- B. StaticResource
- C. ThemeResource
- D. UserControl
- E. ControlTemplate
- F. Page
Answer : A
Explanation:
ContentDialog represents a dialog box that can be customized to contain checkboxes, hyperlinks, buttons and any other XAML content.
Reference:
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.contentdialog
Question 7
HOTSPOT -
You are developing a Universal Windows Platform (UWP) app.
You need to implement responsive user design patterns.
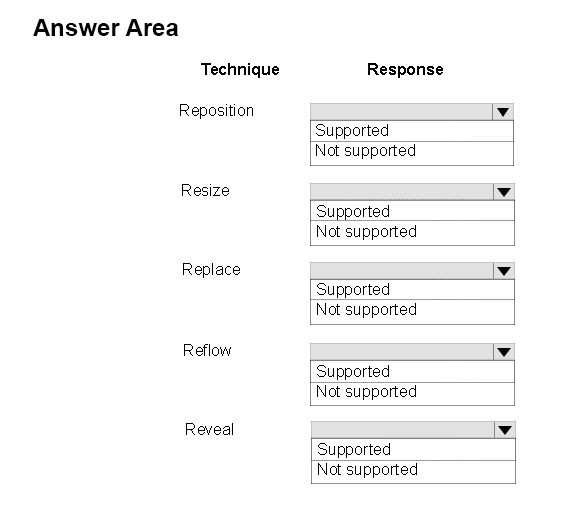
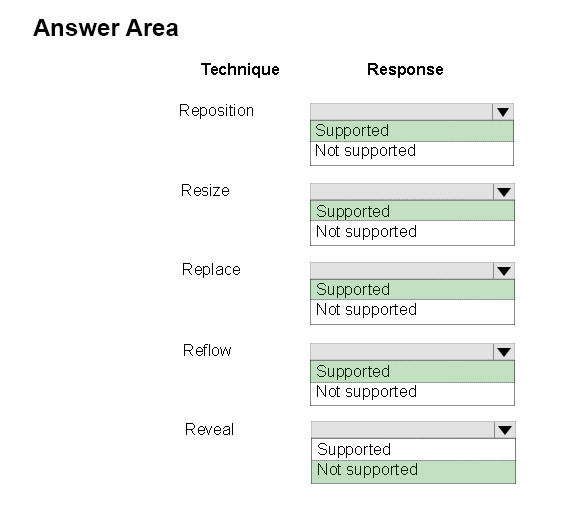
Which of the following techniques are supported? To answer, select the appropriate option from each list in the answer area.
Hot Area:

Answer : 
Explanation:
Responsive design techniques -
When you optimize your app's UI for specific screen widths, we say that you're creating a responsive design. Here are six responsive design techniques you can use to customize your app's UI.
-> Reposition: You can alter the location and position of app UI elements to get the most out of each device
-> Resize: You can optimize the frame size by adjusting the margins and size of UI elements.
-> Reflow: By changing the flow of UI elements based on device and orientation, your app can offer an optimal display of content.
-> Show/hide: You can show or hide UI elements based on screen real estate, or when the device supports additional functionality, specific situations, or preferred screen orientations.
-> Replace: This technique lets you switch the user interface for a specific device size-class or orientation. In this example, the nav pane and its compact, transient UI works well for a smaller device, but on a larger device tabs might be a better choice.
-> Re-architect: You can collapse or fork the architecture of your app to better target specific devices.
Reference:
https://docs.microsoft.com/en-us/windows/uwp/layout/design-and-ui-intro
Question 8
HOTSPOT -
You are developing a Universal Windows Platform (UWP) app.
The app does not display content properly on mobile devices.
You need to support smaller window sizes.
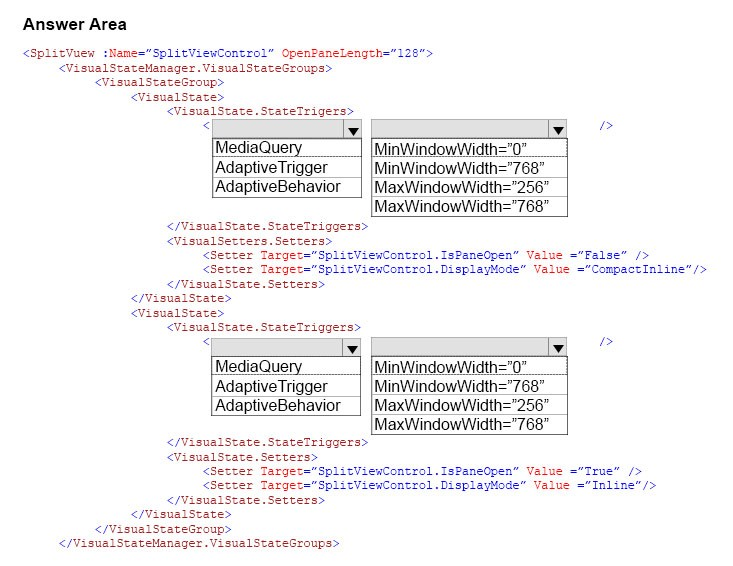
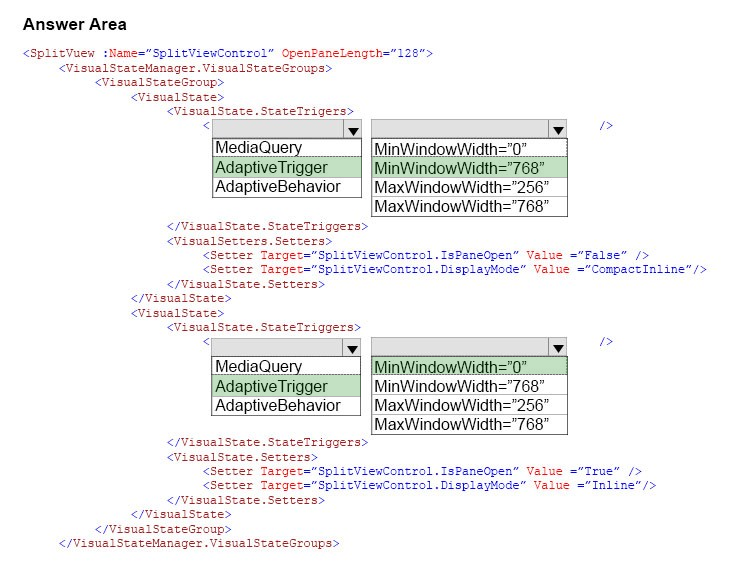
How should you complete the relevant XAML markup? To answer, select the appropriate markup segment from each list in the answer area.
Hot Area:

Answer : 
Explanation:
One of the tools that Microsoft gives us for building adaptive UIs in UWP apps is state triggers. The version of Windows 10 released at BUILD 2015 features one state trigger: a class named AdaptiveTrigger. AdaptiveTrigger has two important properties: MinWindowWidth and MinWindowHeight. You use AdaptiveTrigger in conjunction with Visual State Manager to adapt the UI to screens and windows of various sizes.
-> Inline
The pane is always visible and doesn't overlay the content area. The pane and content areas divide the available screen real estate.
-> CompactInline
A narrow portion of the pane is always visible in this mode, which is just wide enough to show icons. The default closed pane width is 48px, which can be modified with CompactPaneLength. If the pane is opened, it will reduce the space available for content, pushing the content out of its way.
Reference:
http://www.wintellect.com/devcenter/jprosise/using-adaptivetrigger-to-build-adaptive-uis-in-windows-10
Question 9
You have to connect your app to an online identity provider that uses OAuth authentication protocol.
The app must securely use the WebAuthenticationBroker object for authentication.
You need to ensure that the app registers with the provider.
Which two actions should you perform? Each correct answer presents part of the solution.
- A. Construct a HTTP request URI.
- B. Call the GetCurrentApplicationCallbackUri method.
- C. Call the AuthenticateAsync method.
- D. Construct a HTTPS request URI.
Answer : CD
Explanation:
The current application callback URI is used as an implicit value of the callbackUri parameter of the AuthenticateAsync method. However, applications need the
URI value to add it to the request URI as required by the online provider.
The requestUri parameter must be a HTTPS address: an exception will be thrown if an HTTP address is used, even for local testing scenarios.
Reference:
https://docs.microsoft.com/en-us/uwp/api/windows.security.authentication.web.webauthenticationbroker
Question 10
DRAG DROP -
You are developing a Universal Windows Platform (UWP) app.
The app has the following requirements:
-> Users must be able to authenticate with the app by using a third-party OAuth provider.
-> User must have the option of using Single Sign-On.
You obtain the security identifier (SID) for the app from the Windows Dev Center.
You need to implement authentication for the app.
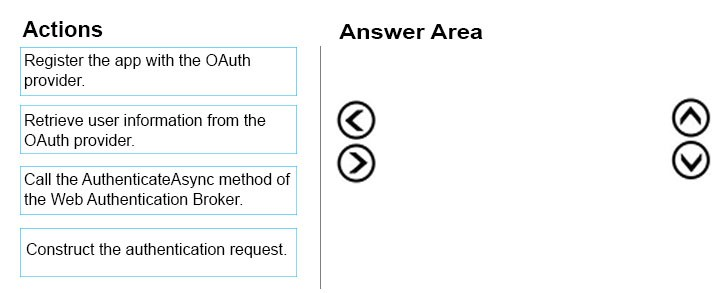
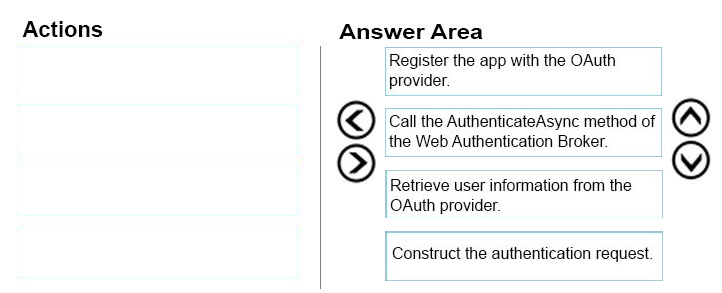
In which order should you perform the actions? To answer, move all actions from the list of actions to the answer area and arrange them in the correct order.
Select and Place:

Answer : 
Explanation:
Step 1: Register your app with your online provider
You must register your app with the online identity provider to which you want to connect. You can find out how to register your app from the identity provider. After registering, the online provider typically gives you an Id or secret key for your app.
Step 2: Build the authentication request URI
The request URI consists of the address where you send the authentication request to your online provider appended with other required information, such as an app ID or secret, a redirect URI where the user is sent after completing authentication, and the expected response type. You can find out from your provider what parameters are required.
Step 3-4: Connect to the online provider
You call the AuthenticateAsync method to connect to the online identity provider and get an access token. The method takes the URI constructed in the previous step as the requestUri parameter, and a URI to which you want the user to be redirected as the callbackUri parameter.
Note: Step 5: Connecting with single sign-on (SSO).
By default, Web authentication broker does not allow cookies to persist. Because of this, even if the app user indicates that they want to stay logged in (for example, by selecting a check box in the provider's login dialog), they will have to login each time they want to access resources for that provider. To login with
SSO, your online identity provider must have enabled SSO for Web authentication broker, and your app must call the overload of AuthenticateAsync that does not take a callbackUri parameter. This will allow persisted cookies to be stored by the web authentication broker, so that future authentication calls by the same app will not require repeated sign-in by the user (the user is effectively "logged in" until the access token expires).
Reference:
https://docs.microsoft.com/en-us/windows/uwp/security/web-authentication-broker
Question 11
HOTSPOT -
You are developing a Universal Windows Platform (UWP) app that stores credentials by using the Credential Locker service.
You need to securely retrieve credentials for the current user.
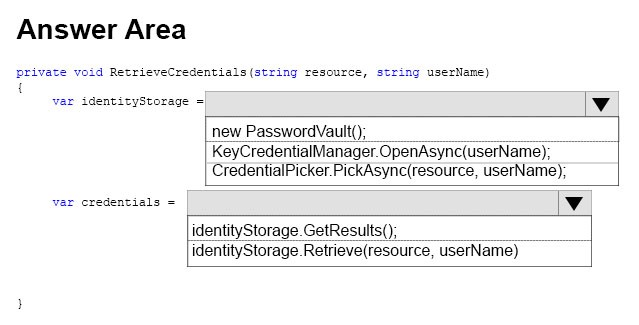
How should you complete the method? To answer, select the appropriate code segment from each list in the answer area.
Hot Area:

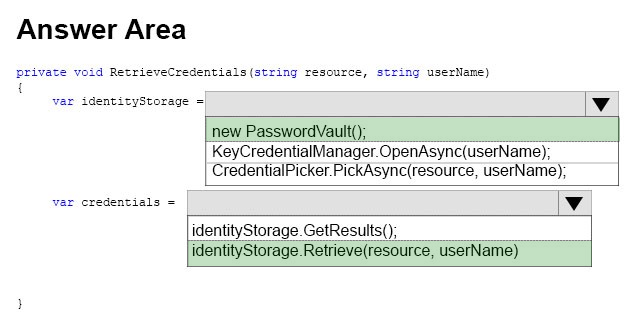
Answer : 
Explanation:
Box 1:
Example:
var vault = new Windows.Security.Credentials.PasswordVault();
Box 2:
Example continued:
// When there are multiple usernames,
// retrieve the default username. If one doesn't
// exist, then display UI to have the user select
// a default username.
defaultUserName = GetDefaultUserNameUI();
credential = vault.Retrieve(resourceName, defaultUserName);
Reference:
https://docs.microsoft.com/en-us/windows/uwp/security/credential-locker
Question 12
You are designing a roadside assistance mobile app. The app displays a persistent list of links to pages. The pages provide a quick way to move between different views of the app.
You need to recommend a user interface pattern that meets the following requirements:
-> Allow users to navigate to frequently accessed, distinct content categories.
-> Provide two or more content panes that have corresponding category headers.
-> Display the navigation controls on the top of the screen.
-> Highlight the currently selected navigation control.
Which pattern should you recommend?
- A. hub
- B. tabs and pivots
- C. active canvas
- D. master/details
Answer : B
Explanation:
The Pivot control and related tabs pattern are used for navigating frequently accessed, distinct content categories. Pivots allow for navigation between two or more content panes and relies on text headers to articulate the different sections of content.
Tabs are a visual variant of Pivot that use a combination of icons and text or just icons to articulate section content. Tabs are built using the Pivot control.
References:
https://docs.microsoft.com/en-us/windows/uwp/design/controls-and-patterns/pivot
Question 13
DRAG DROP -
You are developing a Universal Windows Platform (UWP) app.
A user terminates the app.
You need to ensure that the app initializes when the user starts the app.
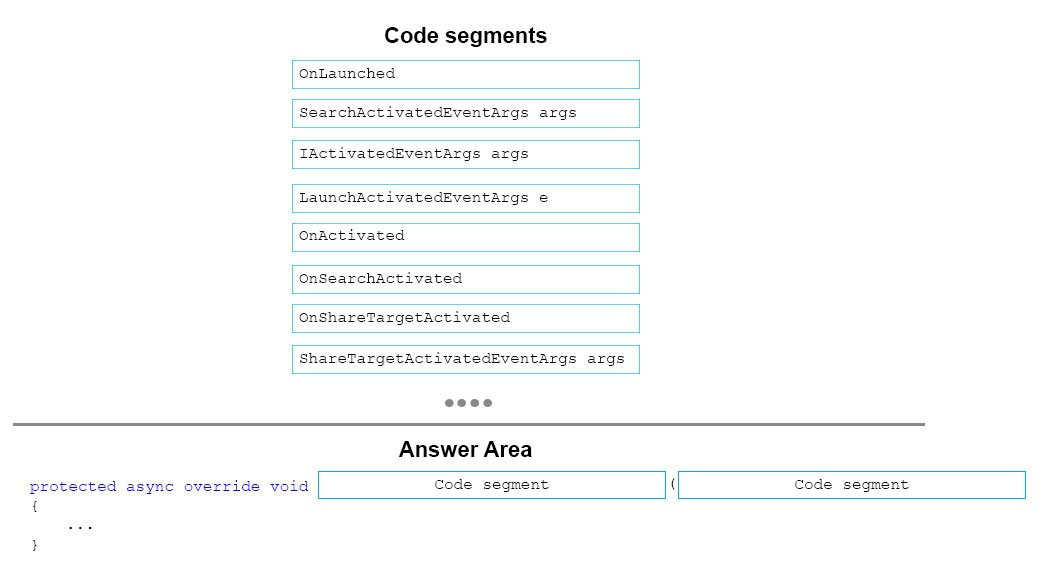
How should you complete the method? To answers, drag the appropriate code segment to the correct location or locations. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Select and Place:

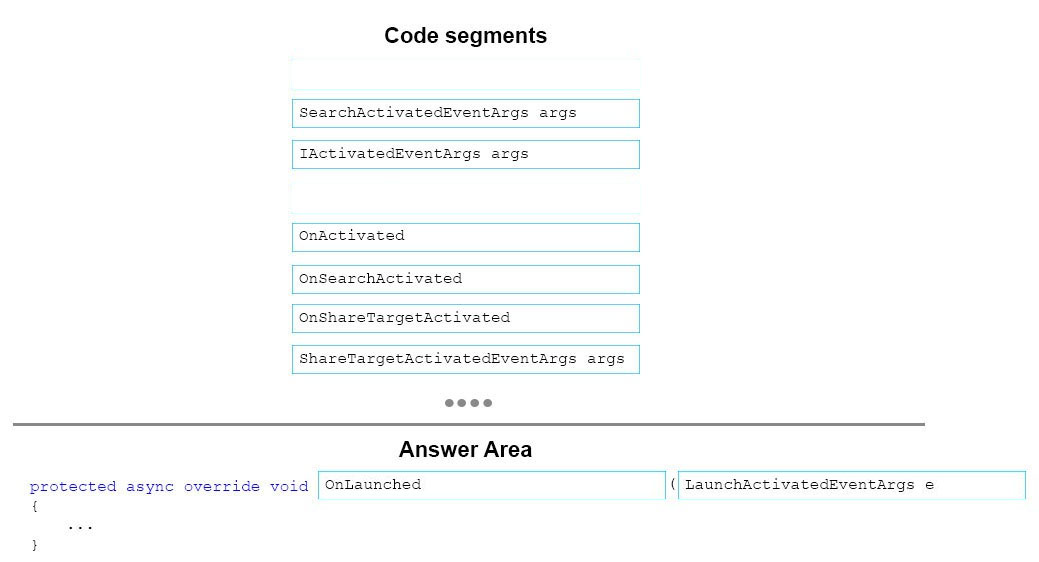
Answer : 
Explanation:
The OnLaunched method is called when an app is launched. It is passed a LaunchActivatedEventArgs parameter which provides, among other things, the arguments passed to the app, the identifier of the tile that launched the app, and the previous state that the app was in.
Box 1: OnLaunched -
Box 2: LaunchActivatedEventArgs e
Reference:
https://docs.microsoft.com/en-us/windows/uwp/launch-resume/app-lifecycle
Question 14
DRAG DROP -
You are developing a Universal Windows Platform (UWP) app. The app runs on multiple device families, including desktop, Windows Phone, and Xbox.
The app must be able to access a user"™s media playlists if the device supports this feature. If the device does not support this feature, the app must continue to function.
You need to detect whether a device supports accessing user playlists.
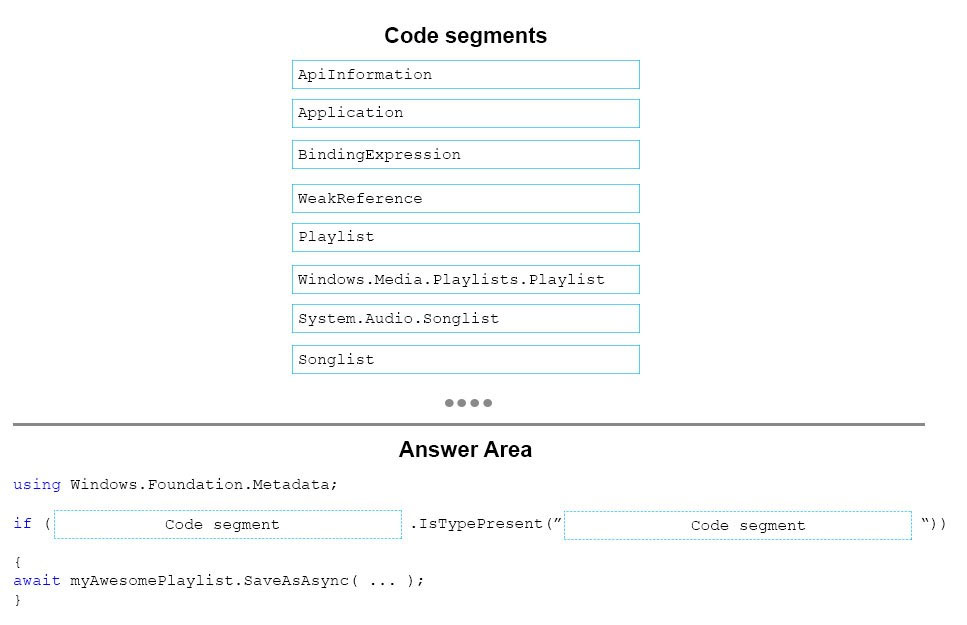
How should you complete the relevant code? To answers, drag the appropriate code segment to the correct location or locations. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Select and Place:

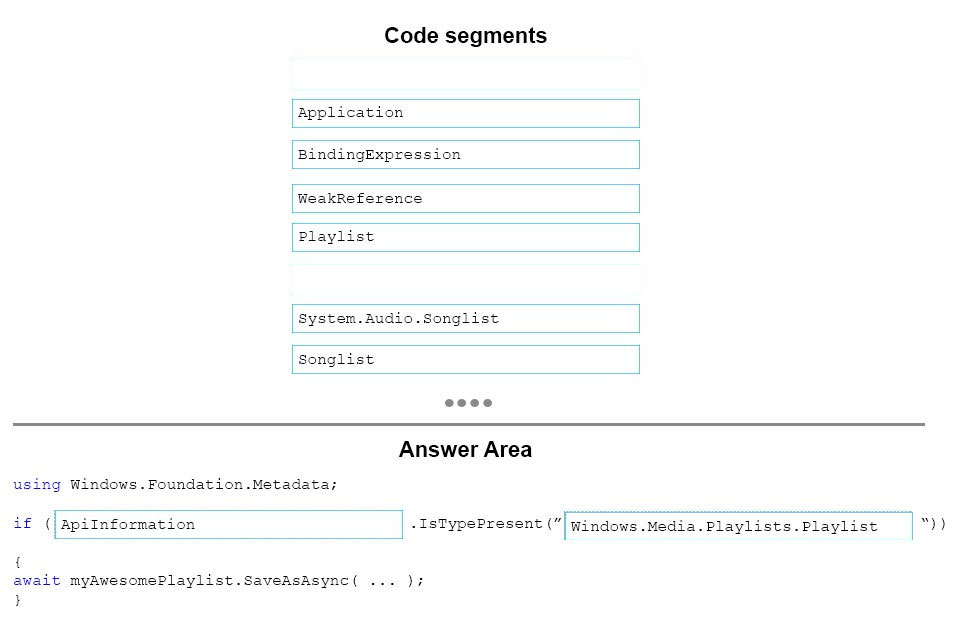
Answer : 
Explanation:
Box 1: ApiInformation -
Box 2: Windows.Media.Playlists.Playlist
example:
using Windows.Foundation.Metadata;
if(ApiInformation.IsTypePresent("Windows.Media.Playlists.Playlist"))
{
await myAwesomePlaylist.SaveAsAsync( ... );
}
This code makes a runtime check for the presence of the Playlist class, then statically references and calls the SaveAsAsync method on the class.
Reference:
https://blogs.windows.com/buildingapps/2015/09/15/dynamically-detecting-features-with-api-contracts-10-by-10/
Question 15
You are developing a Universal Windows Platform (UWP) app that allows users to take photos and record videos.
The photos and videos must be stored in the user"™s Photos library and Videos library, respectively. The app must not display a user interface for saving files.
You need to configure the app.
Which set of capabilities should you declare in the app manifest?
- A. Internet (client), microphone, location and proximity
- B. webcam, microphone, Pictures library and Video library
- C. Internet (client), Documents library, Videos library, and proximity
- D. webcam, location, proximity and Pictures library
Answer : B
Explanation:
You must specify the webcam or microphone capabilities in your app manifest file if you are using MediaCapture to capture audio, photos, or video programmatically.
Reference:
https://docs.microsoft.com/en-us/windows/uwp/audio-video-camera/capture-photos-and-video-with-cameracaptureui