CIW JavaScript Specialist v6.0
Question 1
Which of the following is a valid variable name in JavaScript?
- A. this
- B. that
- C. 2that
- D. 2this
Answer : B
Question 2
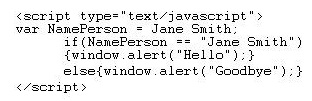
Consider the following code:

What is the expected result when you run this script in the browser?
- A. A window alert box will display Hello.
- B. A window alert box will display Goodbye.
- C. No window alert box will appear because there is an error in the code.
- D. A window alert box will display Hello then a second alert box will display Goodbye.
Answer : C
Question 3
What basic code is needed to define a function in JavaScript?
- A. function myFunction { }
- B. define myFunction() { }
- C. function myFunction() { }
- D. define myFunction { return value; }
Answer : C
Question 4
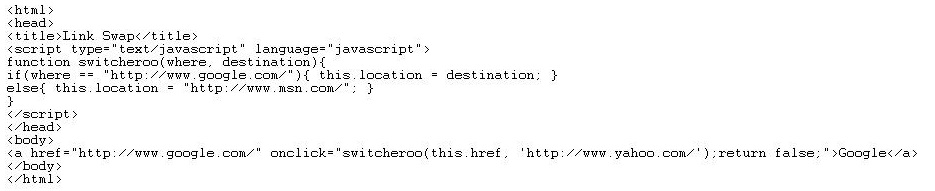
Consider the following code:

When a user clicks on the displayed link, which site will he navigate to?
- A. www.msn.com
- B. www.yahoo.com
- C. www.google.com
- D. No other site, because there is a runtime error
Answer : B
Question 5
Which statement will return the name of the browser being used to view the script?
- A. navigator.appName
- B. navigator.platform
- C. navigator.userAgent
- D. navigator.appVersion
Answer : A
Question 6
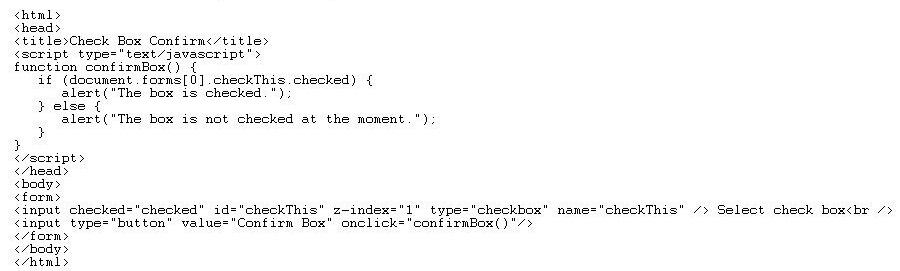
Consider the following code using a checkbox object:

Which checkbox property was used by JavaScript?
- A. checked
- B. onclick()
- C. checkThis
- D. z-index
Answer : A
Question 7
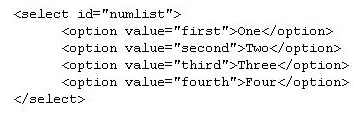
Consider the following select list:

Which of the following will select the third option in the list?
- A. var list = document.getElementById("numlist"); list.selected = 3;
- B. var list = document.getElementById("numlist"); list.options[2].selectedIndex();
- C. var list = document.getElementById("numlist"); list.options.selectedIndex = 2;
- D. var list = document.getElementById("numlist"); list[3].selected(true);
Answer : C
Question 8
Which statement is true about the getElementByID() method?
- A. It returns only the first element with the specified ID.
- B. It returns an array containing all elements with the specified ID.
- C. If a match is not found for the specified ID, it will attempt searching by name.
- D. If a match is not found for the specified ID, it will attempt searching by tag name.
Answer : A
Question 9
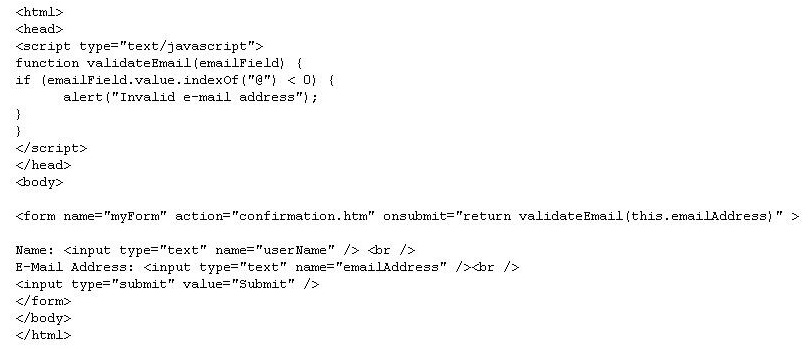
Consider the following code:

When an invalid e-mail address is entered, an alert is displayed to the user, but the form submission is not interrupted. What changes need to be made to the script in order to abort the submission if an invalid e-mail address is entered?
- A. Add return false after the alert() statement.
- B. Change return to validate in the function call.
- C. Add validate false after the alert() statement.
- D. Remove the return keyword from the function call and put it in front of the alert() statement.
Answer : A
Question 10
Which is the best technique to test a script for cross-browser compatibility?
- A. Use the W3C site's code validator to test the script.
- B. Test the script in various versions of the same browser.
- C. Test the script in various browsers, including various versions of the same browsers.
- D. Determine the most frequently used browser for your target audience and then test the script in that browser.
Answer : C
Question 11
You want to add a personalized interaction with your users when they enter your Web site.
To do this, you can display a JavaScript prompt on the home page that asks the user to enter her name. When the user enters text and clicks the OK button, an alert dialog box will appear and display the text "Welcome, name" (where name is the text entered by the user).
Which choice shows the correct JavaScript code for this action?
- A. alert("Welcome, " + prompt("What is your name?", ""));
- B. alert("Welcome, ") + prompt("What is your name?", "");
- C. prompt("What is your name?", "") + alert("Welcome, ");
- D. prompt("What is your name?", "" + alert("Welcome, "));
Answer : A
Question 12
Which choice best defines events and event handlers?
- A. An event can be an action initiated by the user, and an event handler specifies how JavaScript will react to the action.
- B. An event is an action initiated by the operating system, and an event handler is a function defined by the user.
- C. An event handler can be an action initiated by the user, and an event specifies how JavaScript will react to the action.
- D. An event is initiated by an error in JavaScript, and an event handler will attempt to bypass the error and continue.
Answer : A
Question 13
Which of the following demonstrate the correct syntax for the switch statement?
- A. var myName= "Paul" switch (myName){ case "Peter" document.write("My name is Peter.<br />") break case "Paul" document.write("My name is Paul.<br />") break: (default); document.write("I do not have a name.<br />") }
- B. var myName= "Paul" switch (myName){ case "Peter" document.write("My name is Peter.<br />") break case "Paul" document.write("My name is Paul.<br />") break: (default); document.write("I do not have a name.<br />") }
- C. var myName= "Paul" switch (myName){ case (Peter) document.write("My name is Peter.<br />") break case (Paul) document.write("My name is Paul.<br />") break; case: (default); document.write("I do not have a name.<br />") }
- D. var myName= "Paul" switch (myName){ case (Peter) document.write("My name is Peter.<br />") break case (Paul) document.write("My name is Paul.<br />") break; case: (default); document.write("I do not have a name.<br />") }
Answer : A
Question 14
You want to display a series of elements. Which choice demonstrates the correct syntax for an array in JavaScript?
- A. var myArray = Array(1,2,3,4,5) for (var i = 0; i < myArray.[i]; i++ ){ document.write( myArray[i] + "<br />" );
- B. var myArray = new Array(1,2,3,4,5) for (var i = 0; i < myArray.length ; i++ ){ document.write( myArray[i] + "<br />" );
- C. var myArray = new Array(1,2,3,4,5) for (var i = 1; i < myArray.length; i-- ){ document.write( myArray.length + "<br />" );
- D. var myArray = Array(1,2,3,4,5) for (var i = 1; i < myArray.[i] ; i-- ){ document.write( myArray[i] + "<br />" );
Answer : B
Question 15
In an X/HTML form, which script block will retrieve an input value and display it back without errors or warnings?
- A. <script type="text/javascript"> function ShowEntry() { var inp = document.getElementById("i"); var s = inp.value;
- B. value = s; } </script> <input id="i" onchange="ShowEntry()" /><br /> You entered: <span id="d"></span>
- C. <script type="text/javascript"> function ShowEntry() { document.getElementById("i"); var s = i.innerHTML; document.getElementsByName("d").innerHTML = s; } </script> <input id="i" onchange="ShowEntry()" /><br /> You entered: <span id="d"></span>
- D. <script type="text/javascript"> function ShowEntry() { var inp = document.getElementById("i"); var s = inp.value; document.getElementsbyName("d").innerHTML = s; } </script> <input id="inp" onchange="ShowEntry()" /><br /> You entered: <span id="d"></span>
- E. <script type="text/javascript"> function ShowEntry() { var inp = document.getElementById("i"); var s = inp.value; document.getElementById("d").innerHTML = s; } </script> <input id="i" onchange="ShowEntry()" /><br /> You entered: <span id="d"></span>
Answer : D